Instagramの投稿をサイドバーに表示させる方法
基本的にはサイドバーのヴィジェットに表示させたいTwitter、InstagramアカウントのカスタムHTMLをペッって貼り付けるだけです。
WordPress1ヶ月の初心者でも無事出来ました。
TwitterとInstagramのサイドバーへの表示に関しては以下を見て頂けたら、CSC、HTMLの知識がなくても大丈夫です。新参者なのでエディターはGutenbergです。
本記事ではInstagramの投稿をサイドバーに表示する方法を説明します。
Twitterのタイムラインをサイドバーに表示する方法は【WordPress】Twitterのタイムラインをサイドバーに表示させる方法で説明しています。
サイドバーに表示するためのプラグインのインストール
プラグインをインストールする。
その名も「Smash Balloon Social Photo Feed」

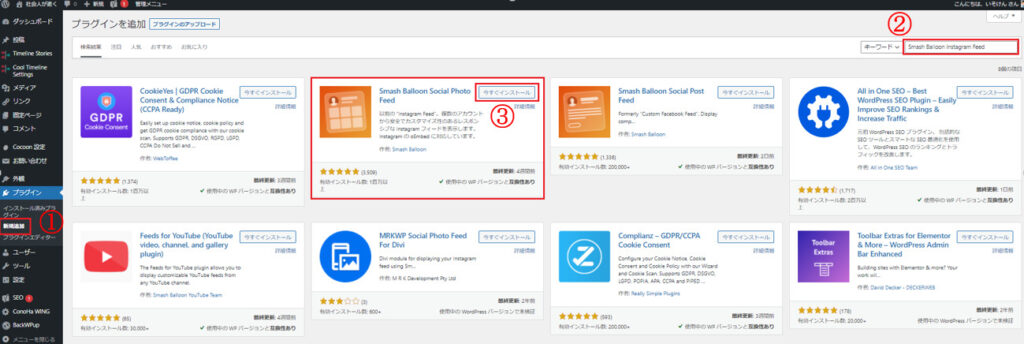
WordPressの管理画面からプラグイン->新規追加の順でプラグインの追加画面を表示し、検索小窓で下記を検索する。
Smash Balloon Social Photo Feed

インストールだけでは機能は有効になっていないため、手動で有効化する必要がある。
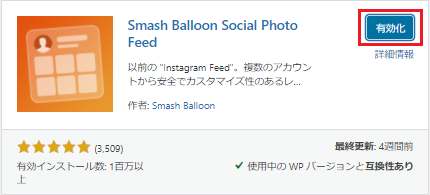
インストールが完了すると、ボタンの表示が「今すぐインストール」から「有効化」に変わるのでそのまま押下する。

Smash Balloon Social Photo Feed の有効化が済めば、次は設定を編集する。

サイドバーに表示するためのコード取得
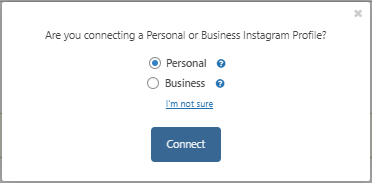
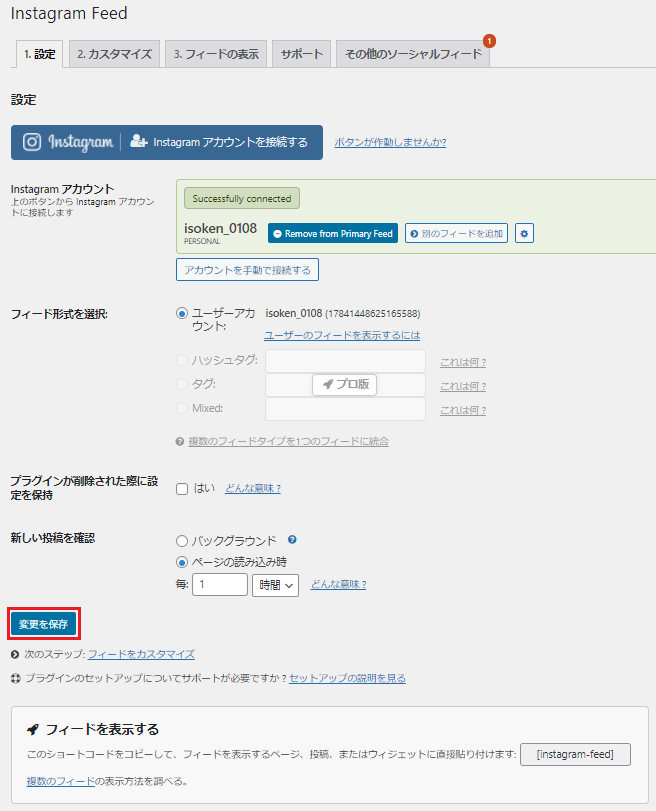
「Instagramアカウントを接続する」というボタンを押下する。

PesronalとBusinessか尋ねられるが、Personalを選択する。

Business
Pesronalとの違いはFacebookと連動させることによって、サイドバーに表示するインスタグラムにプロフィール写真とアカウントの紹介欄が表示できること。
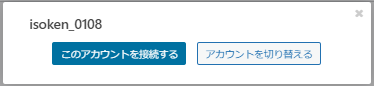
Instagramのアカウントとの接続の許可を求められるので許可すると、再度アカウントの確認ポップアップが表示されるので問題がなければ、「このアカウントを接続する」を選択する。

「変更を保存」を押下する。

インスタグラムの表示に関する設定は「2.カスタマイズ」タブから設定可能。

無料版でも表示する枚数や列数を決められる。

他にもインスタグラムの表示サイズや、ボタンの表示に関する設定が可能。
サイドバーに表示するためのコード貼り付け
Classic Editorも似たようなものですが、追加するヴィジェットわからん! ってなったらすみません。
Twitter用にサイドバーにヴィジェットを追加
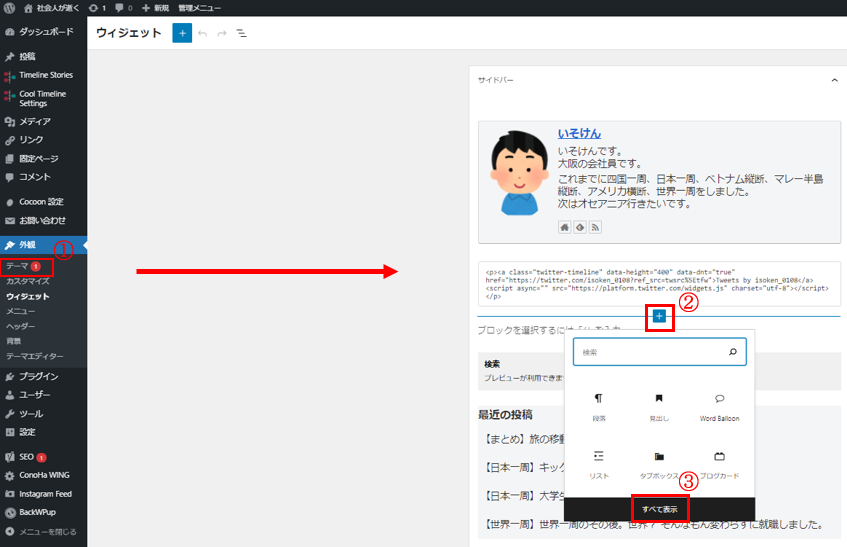
外観->ヴィジェットを押下するとサイドバーが表示する(①)。
Twitterのタイムラインを挿入したい場所で「+」を押下する(②)。
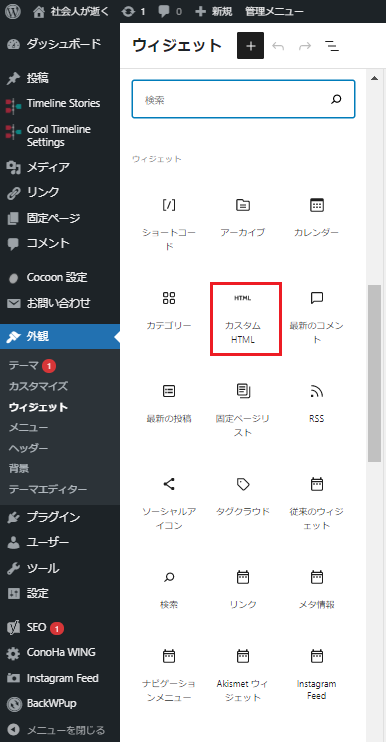
カスタムHTMLが表示されていれば、「カスタムHTML」を選択する。
表示されていなければ、「すべて表示」を押下する(③)。

ヴィジェットの「カスタムHTML」を選択する。

取得したコードの貼り付け
カスタムHTMLのヴィジェットが挿入されるので、 ヴィジェット内に以下のコードを貼り付ける。
このエラーメッセージは WordPress の管理者にだけ表示されます
エラー: ユーザーisoken_0108 の接続されたアカウントには、このフィード形式を使う権限がありません。

「更新」を押下する。
完了!
ブログを表示して問題なければ完了です。






コメント