WordPressを始めて一か月。エディターや操作に悪戦苦闘し、七転び八起きしてます。
CSCやHTMLの知識ほぼ1なので、ググる毎日です。
前回の記事で詰まった時、Cocoonのホームページでアドバイスを頂いたことが解決に繋がったのですが、その際に、別件ですがConoHa WINGからCocoonをインストールすると、そのインストールしたCocoonのテーマは更新(アップデート)できない、ということが判明しました。
ちなみに前回の記事というは 【WordPress】ConoHa向け、JSONエラーの解決法です。
こちらもConoHa WINGのレンタルサーバを契約している方向けの記事で、ヴィジェットの保存の時に出てくるエラーへの対処法を紹介しています。
幸い、有識者たちがCocoonの公式サイトのスレッドに解決法を提示してくれていますので、今回はその解決法に従って、Cocoonのテーマを更新してみました。
Cocoonのテーマがアップデートできないことによる不具合が後を絶たないようです(というかそもそも更新通知自体届かないので更新にも気づけない)。
ConoHaサーバを利用している人向けの記事です。
今回の問題
Cocoonのテーマが更新(アップデート)できない
今回の対処法
ConoHa WINGからインストールしたCocoonのテーマをアンインストールし、Cocoon公式サイトからCocoonのテーマを再インストールする。
今回の経緯
ConoHa WINGとレンタルサーバを契約した際に、そのままConoHa WINGからCocoonのテーマをインストールしてWordPressのブログを開始した。

しかし、ConoHa WINGが独自でCocoonのインストールフォルダを変更しているため、Cocoonの更新通知がユーザーに届かず、更新ができない。
解消する為には、一度Cocoonのテーマをアンインストールして、Coccon公式サイトからCocoonのテーマを再インスト―ルする必要がある。
今回の解決法
前述の通り、 Cocoonの公式サイトのスレッドを参照しつつ、手動でCocoonテーマのアンインストール、Cocoon公式サイトから再インストールおよび設定を実施する。
バックアップの実行
Cocoonに登録しているデータのバックアップを取得する。
テーマ設定のバックアップ
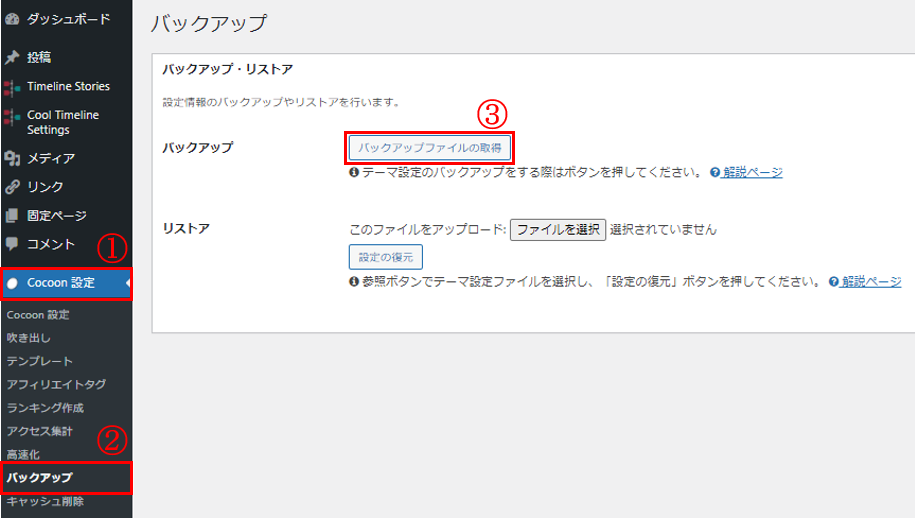
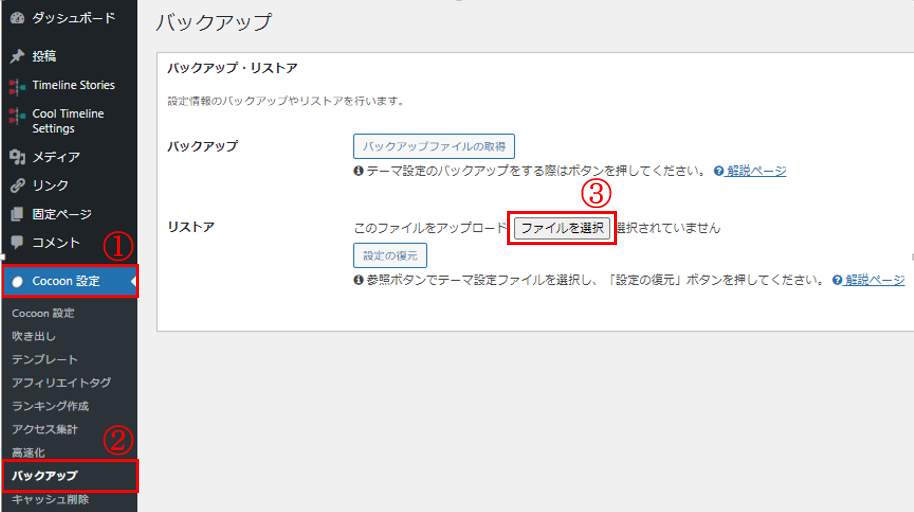
Cocoon設定->バックアップ
「バックアップファイルの取得」を押下する。

これだけ。
押下するとtxtファイルが自動的にPCに保存されるが、このファイルは再インストール後にテーマ設定のリストア(復元)の時に使用する。

注意
ぼくみたいにWordPressのCocoonを始めたての人にはあまり関係ありませんが、Cocoonのバックアップには下記の制限があります。
以下の機能の設定はバックアップされないのでご了承ください。
吹き出し
テンプレート
アフィリエイトタグ
ランキング作成
アクセス集計
これらの機能は、サーバーのデータです管理ツール(phpMyAdminなど)でSQLをエクスポートすることにより、SQLファイルとして保存することはできます。
テーマ設定のバックアップ方法
上記の回避方法は、今のところ手動で退避するしかない様です。
上記は、設定内容を1つ1つコピペ等しておく必要があります
そして、テーマの再インストール完了後に、手動で再設定する必要があります
Cocoonフォーラム
その他のバックアップ
何でもいいですが、何にもない人はBackWPupという無料プラグインをこの機会にインストールしたら良い。

「バックアップ? しゃらくせぇッ!」って人でも、Cocoon Child(子テーマ)でコードを記載したファイル(style.css、function.php、Javascript.js等)はテキストメモにでも取っておきましょう。
Cocoon Childもアンインストールするので、再インストール後はCocoon Childのファイルもまっさらです。
変更点が一部のファイル(style.cssだけ)とかであれば、メモした方がCocoonの再インストール後の復元作業が早く済みます(その場合でもバックアップは念のため取っておきましょう)。
Cocoonのアンインストール
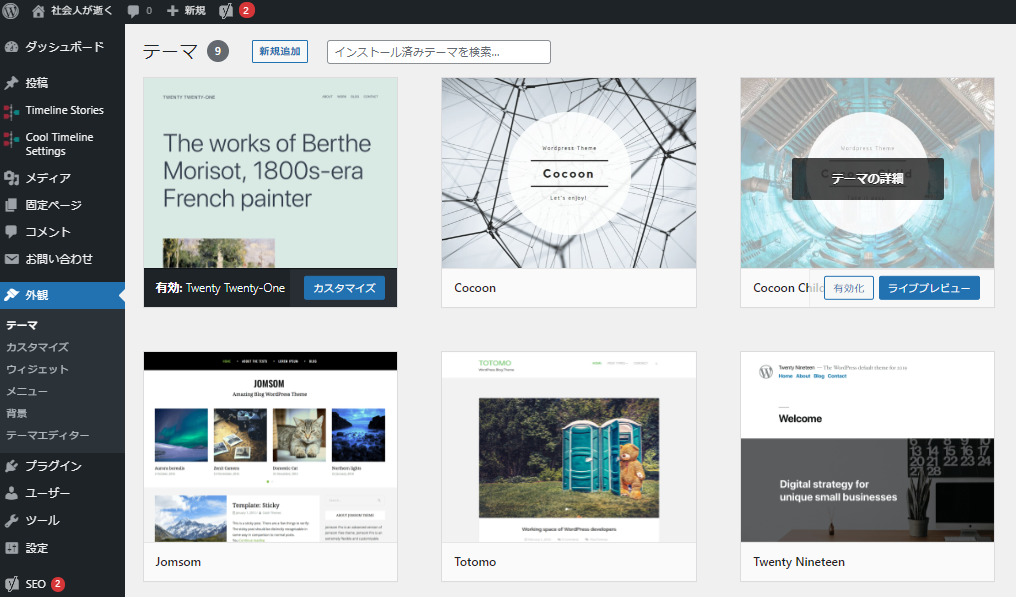
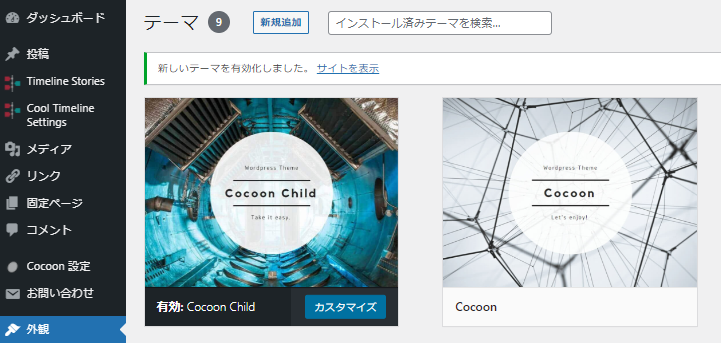
外観->テーマからCocoon (親テーマ) のテーマと、Cocoon Child (子テーマ) をアンインストールする。
アンインストールするためには、まずCocoonとCocoon Child以外のテーマを選択して、有効化する。一時的な変更なので変更するテーマは何でも良い。

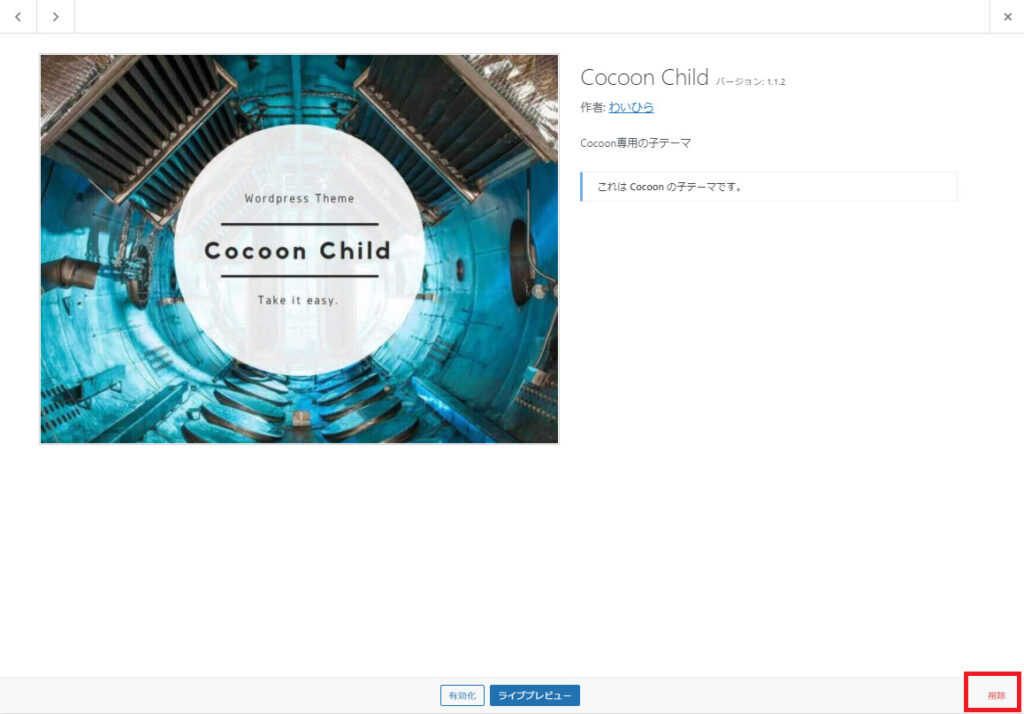
テーマの削除は削除したいテーマを選択して、「テーマの詳細」画面を表示することでテーマを削除できる(テーマにマウスを合わせると「テーマの詳細」が表示される)。
CocoonとCocoon Childの両方を削除すること。

Cocoonのインストール
Cocoon公式サイトのテーマをダウンロードからCocoon (親テーマ) とCocoon Child (子テーマ) をダウンロードする。
ダウンロードしたファイルはzip形式の圧縮ファイルだが解凍しなくてよい。
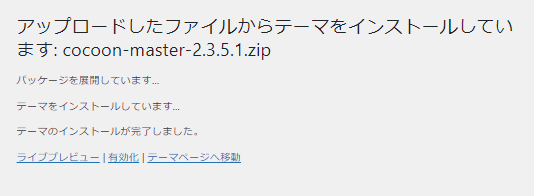
CocoonとCocoon Childがダウンロード出来たら、WordPressにダウンロードしたテーマをインストールする。
外観->テーマの「新規追加」を押下

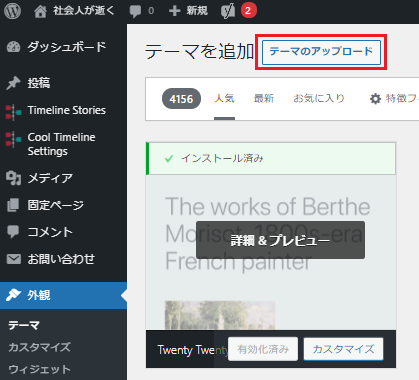
「テーマのアップロード」を押下

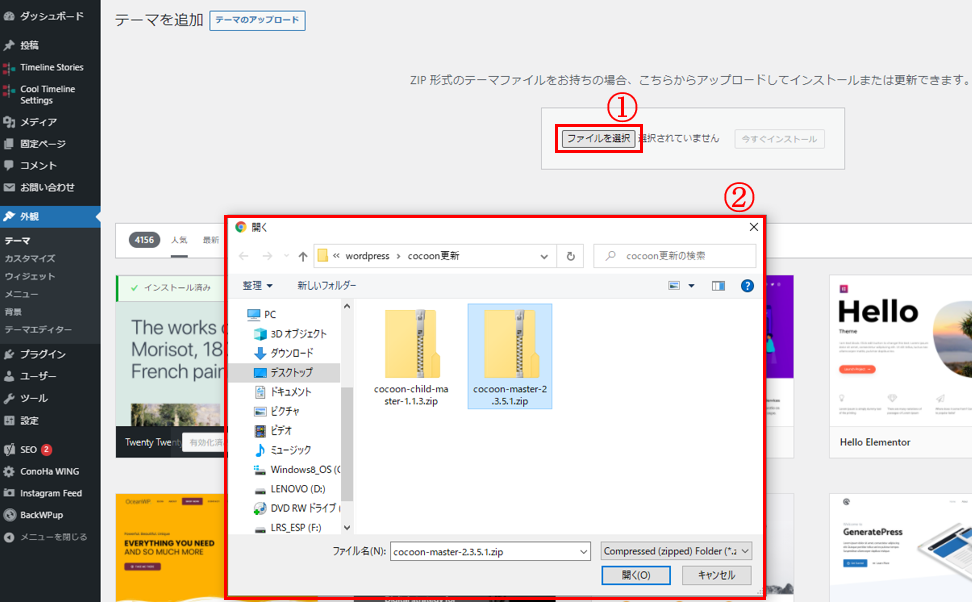
「ファイルを選択」を押下して、Cocoon公式サイトからダウンロードしたzipファイルを選択する。
親テーマ(Childじゃない方)からインストールすること。

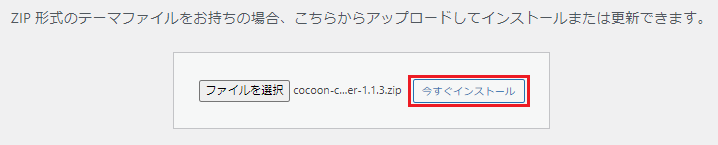
「今すぐインストール」を押下


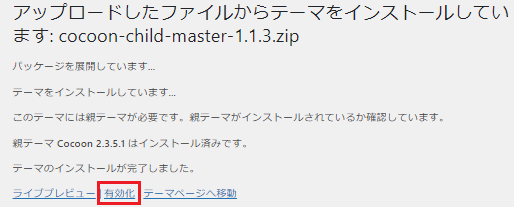
子テーマ(Childの方)のインストールが完了したら、子テーマを有効化する。

Cocoonを作った人も強く推奨していますが、子テーマの有効化を忘れない様に。

前準備のデータの復元
作業前に取得したバックアップのデータを適応する。
テーマ設定のバックアップ
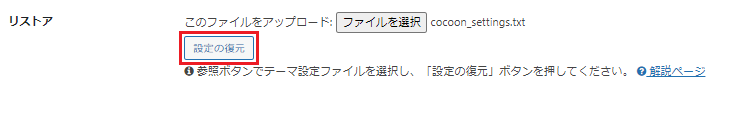
テーマ設定のバックアップファイルを適応する。
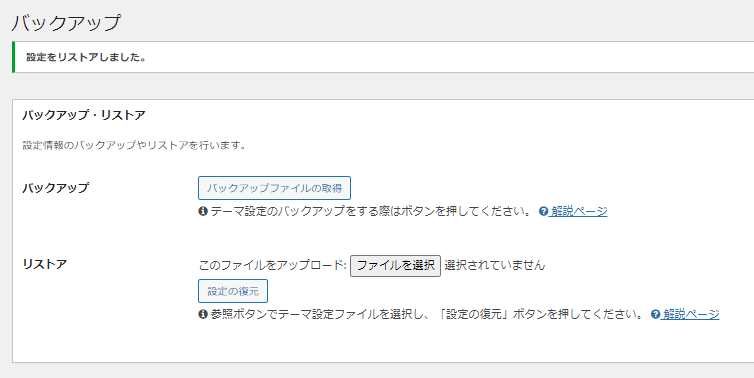
Cocoon設定->バックアップから「ファイルを選択」を押下して、【テーマ設定のバックアップ】で取得したtxtファイルを選択。

「設定の復元」を押下する。

これだけ。

その他のバックアップ
Cocoon Child(子テーマ)のファイル(style.css、function.php、Javascript.js等) をプライグインの機能での復元、もしくはテキストにメモした内容を該当のファイルにコピペして設定内容を復元する。







コメント