Twitterのタイムラインをサイドバーに表示させる方法
基本的にはサイドバーのヴィジェットに表示させたいTwitter、InstagramアカウントのカスタムHTMLをペッって貼り付けるだけです。
WordPress1ヶ月の初心者でも出来ました。
TwitterとInstagramのサイドバーへの表示に関しては以下を見て頂けたら、CSC、HTMLの知識がなくても大丈夫です。新参者なのでエディターはGutenbergです。
Gutenbergの参考記事少ないので、いっぱい残していきます。
本記事ではTwitterのタイムラインをサイドバーに表示する方法を説明します。
Instagramの投稿をサイドバーに表示する方法は【WordPress】Instagramの投稿をサイドバーに表示させる方法で説明しています。
サイドバーに表示するためのコード作成
Twitterのアカウントを持っていない人はTwitterのアカウントを作りましょう。
サイドバーに表示させるTwitterのアカウント情報の設定
Twitter Publishでサイドバーに埋め込むカスタムHTMLのコードを作成する。
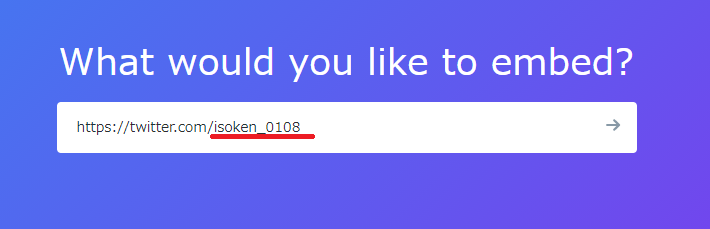
まずは、リンクから Twitter Publishに飛んで、入力欄にサイドバーに表示させたいTwitterのアカウント情報を入力する。こんな感じ。

以下の末尾に表示させたいアカウント名を追記するとよい(アカウント名に@は不要)
https://twitter.com/
アカウント名はTwitterの赤線の部分

入力欄にサイドバーに表示させたいTwitterのアカウント情報を入力したら、入力欄の「→」を押下する。
Twitterのサイドバーへの表示形式を設定
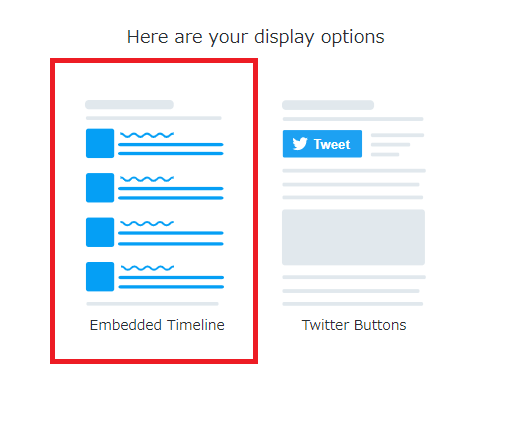
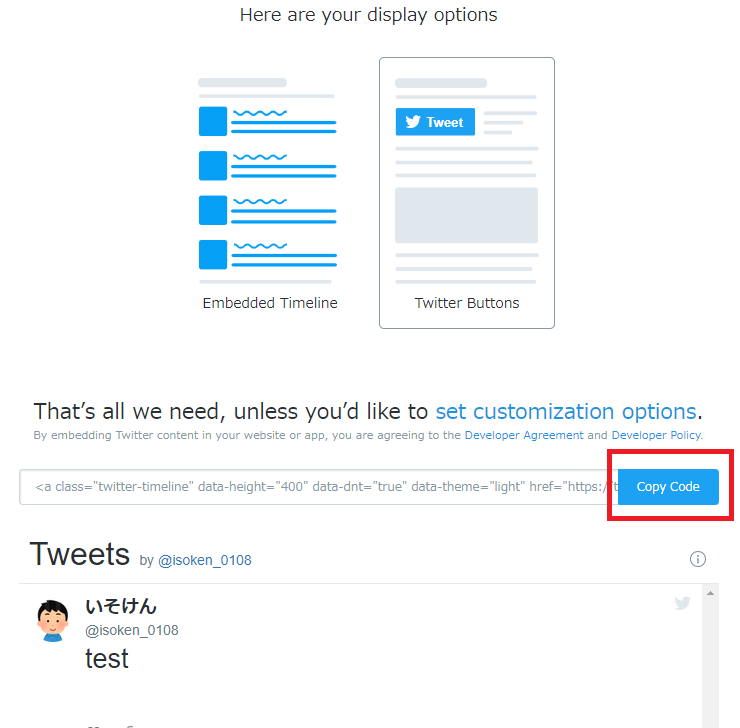
入力欄の「→」を押下すると、Twitterの表示形式のオプションが選べる。
タイムライン表示にしたい方はEmbedded Timeline。

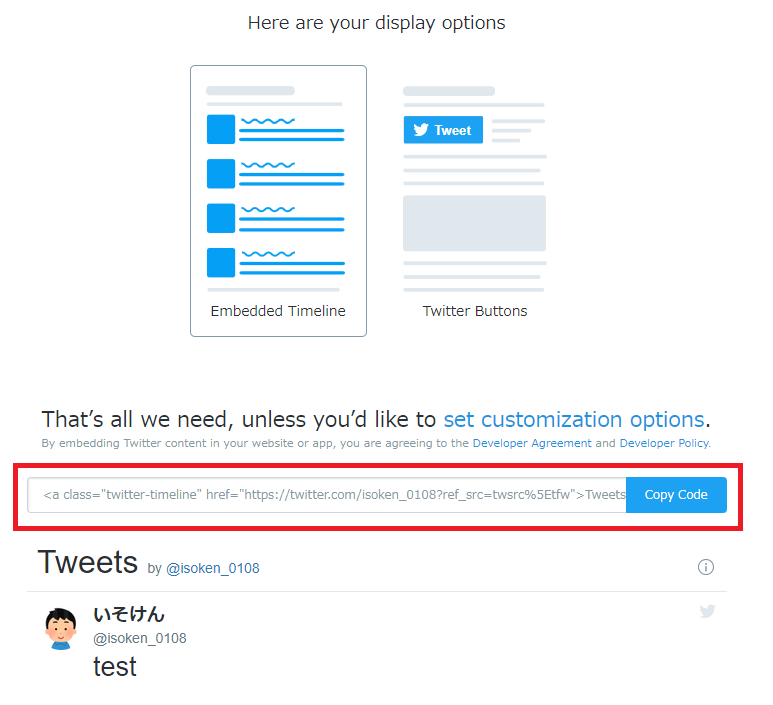
表示形式を選択すると、埋め込み用のコードが自動的に作成される。
これでコードの作成自体は完了しているが、オプションの設定する場合、オプションの設定が終わってからコピーボタンを押下すること。

サイドバーのオプションを設定
オプションと言いつつ、最低でも高さは設定した方がいいです。
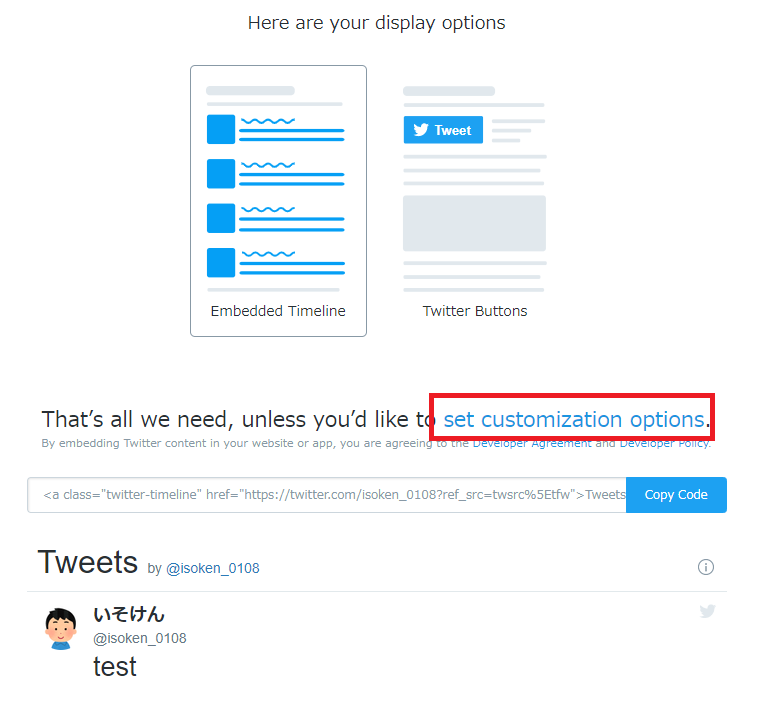
「set customization options」を押下する。

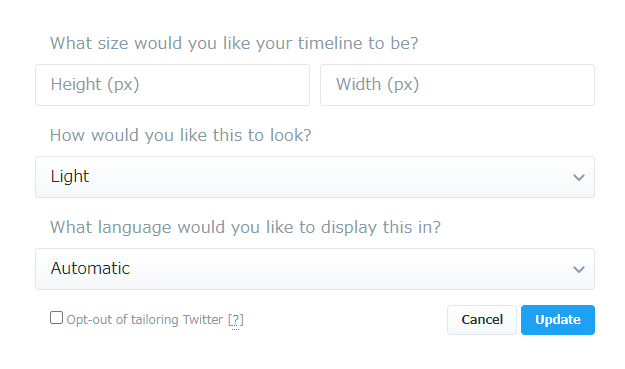
好みに合わせて、タイムラインの表示に関するオプションを設定する。HeightとWidthは未入力でも問題はない。

Heightはサイドバーに表示の高さ
Heightは好みに合わせて300~400。この値は後でも簡単に変えられる。
Heightはサイドバーに表示の横幅。
Widthは特にこだわりがなければ未入力で良い。
Lookはサイドバーに表示させたときのTwitterの背景色
好みに合わせて「Light」か「Dark」か選択する。
LanguageはTwitterのサービスの文字の言語
特にこだわりがなければAutomaticでよい(もし表示言語がおかしいようなら「Japanese」を明示的に選択する)。
Opt-out of tailoring Twitterはプライバシー設定
Twitterに閲覧データを送信するかどうか。Twitterはユーザの行動データを収集していますが、チェックを入れるとTwitterへの行動データの送信するのを防ぐことができる。
オプションの設定が終わったら「Update」を押下する。
サイドバーに表示するためのコード取得
オプションの設定が完了すれば、「Copy Code」を押下する。

以下の画面になれば取得成功。

サイドバーに表示するためのコード貼り付け
エディターは Gutenberg です。
Classic Editorも似たようなものですが、追加するヴィジェットわからん! ってなったらすみません。
Twitter用にサイドバーにヴィジェットを追加
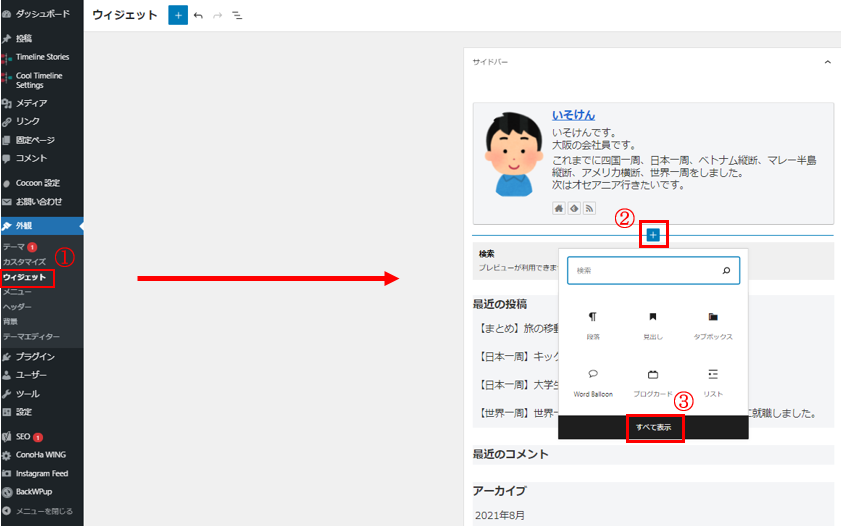
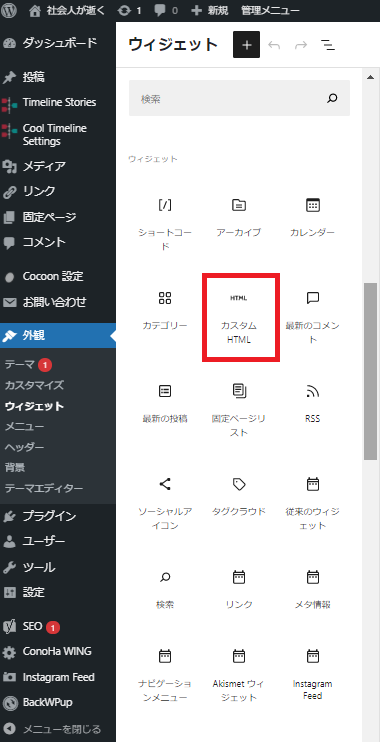
外観->ヴィジェットを押下するとサイドバーが表示する(①)。
Twitterのタイムラインを挿入したい場所で「+」を押下する(②)。
カスタムHTMLが表示されていれば、「カスタムHTML」を選択する。
表示されていなければ、「すべて表示」を押下する(③)。

ヴィジェットの「カスタムHTML」を選択する。

取得したコードの貼り付け
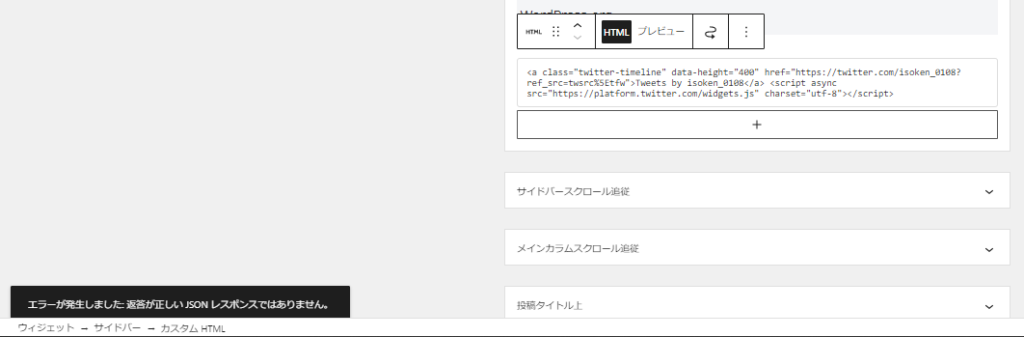
カスタムHTMLのヴィジェットが挿入されるので、 Twitter Publishで取得したコードを貼り付ける。

高さを変更したい場合、data-height=”400″のところの数値を変えてあげればよい。
「更新」を押下する。
「更新」を押下した際に、エラーとなった場合
ConoHaサーバを使っている人で、「更新」押下時に下記エラーが表示される人がいるかもしれません。
エラーが”発生しました:返答が正しいJSONレスポンスではありません。

上記が表示されたら、以下の記事の解決法を試してみて下さい。レンタルサーバがConoHaであれば【WordPress】ConoHa向け、JSONエラーの解決法の解決法で解決できます。
完了!
ブログを表示して問題なければ完了です。






コメント